PORTFOLIO
On Click
▽
プロフィール

上野紘士
Ueno Hiroto
以前から興味があった、WEB関係の仕事につきたいと思い、退職をきっかけに職業訓練校でWEBデザインを学ぶ。
訓練内容
- Illustrator 6ヶ月
- Photoshop 6ヶ月
- HTML 6ヶ月
- CSS 6ヶ月
- Javascript 2ヶ月
経歴
- ○○○○○○○○○○
- ○○○○○○○○○○
- ○○○○○○○○○○
作品集 目次
- WCBカフェサイト
- チラシ製作
- デザインカンプ
- WEB製作01
- WEB製作02
- WEB製作03
- フィットネスサイト
- リニューアルサイト
- PORTFOLIO
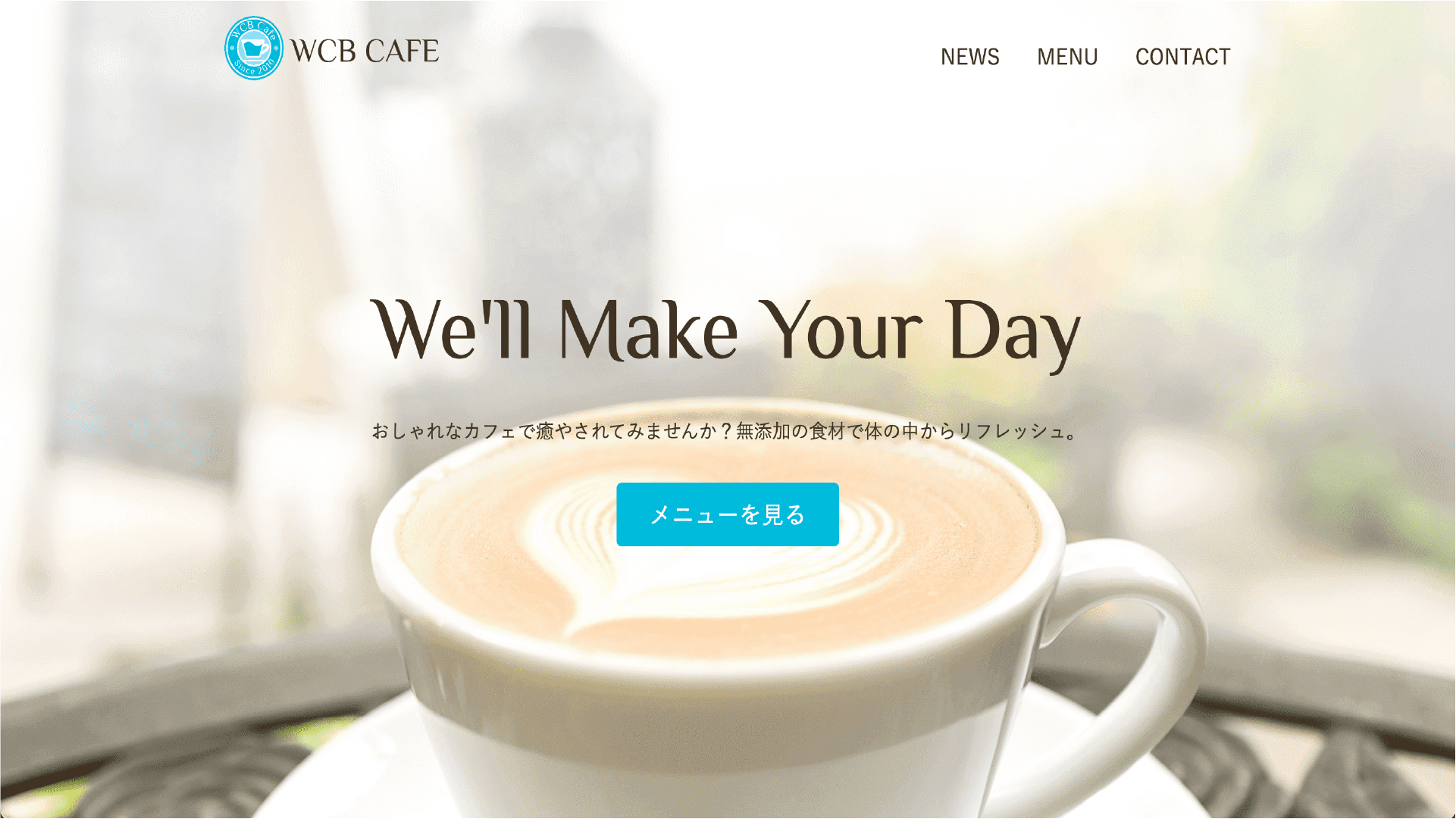
WCBカフェサイト
Webサイトの制作の流れを体験するのが目的だったので、制作の仕方を参照しながらの制作。デザインはせず、コーディングも見本を参照しながら制作しました。
HTMLCSSのみで、Flex-box、Grid、Positionを使用しコーディングしてます。(入学2ヶ月目)
チラシ制作
古民家カフェの仮想オープンチラシを作成。Illustratorを使用しデザインを考えてお洒落な古民家カフェに見えるようにマス目の中にカフェの画像、古民家の画像を挿入しました。(入学2ヶ月目)
チラシ制作を見るデザインカンプ
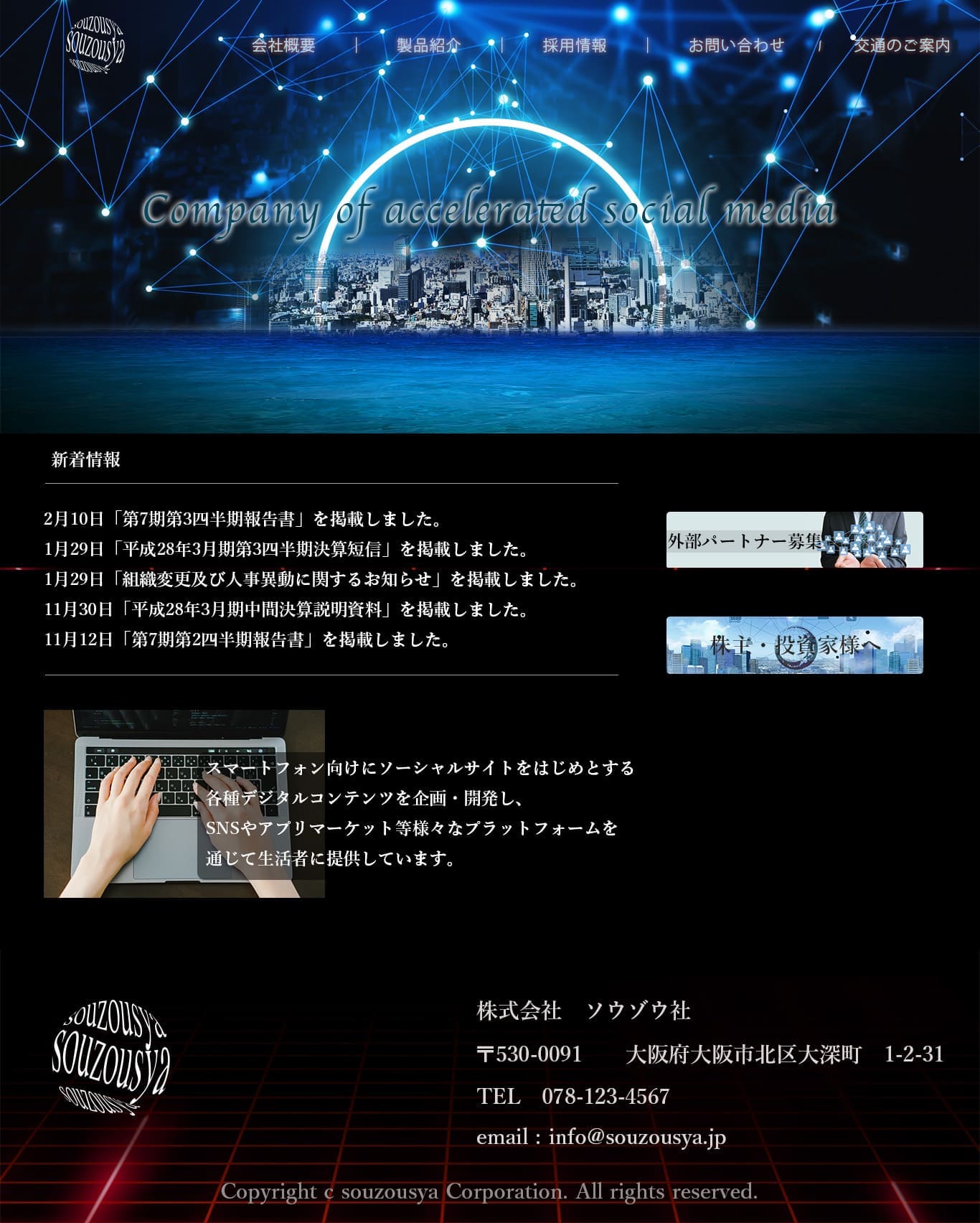
Photoshopで作成。マスク、色補正、描画モードなどを使用しバナーを制作。メインビジュアルは3枚の画像を合成して、近未来の雰囲気を出しました。LOGOはIllustratorで作成。(入学3ヶ月目)
デザインカンプを見るWEB制作01
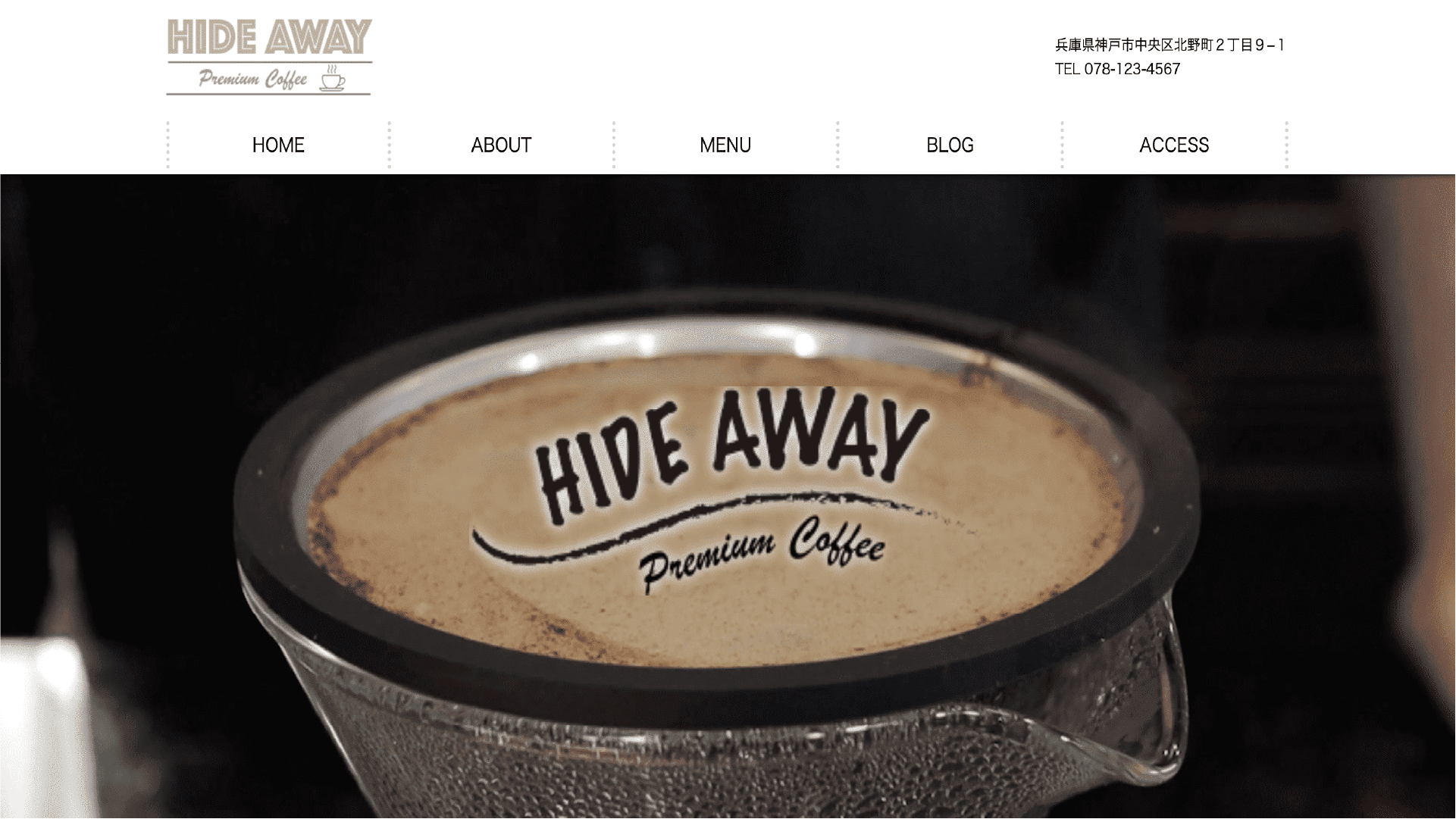
仮想1ページカフェサイトの制作。 テーマ → 落ち着いたシックな雰囲気・こだわったコーヒーがメインのWEBサイトをワイヤーフレームから作成。それを元にIllustratorでデザインカンプを作成。ロゴはIllustrator、バナーはPhotoshopを使用。(入学4ヶ月目)
WEB制作01を見るWEB制作02
仮想1ページカフェサイトの制作。2作品目 テーマ等は制作実習02と一緒!プラス、お洒落なカフェな雰囲気に見えるように制作。cssアニメーション、ハンバーガーメニュー、flexslider、LightboxなどjQueryプラグインを使用し作成。(入学4ヶ月目)
WEB制作02を見るWEB制作03
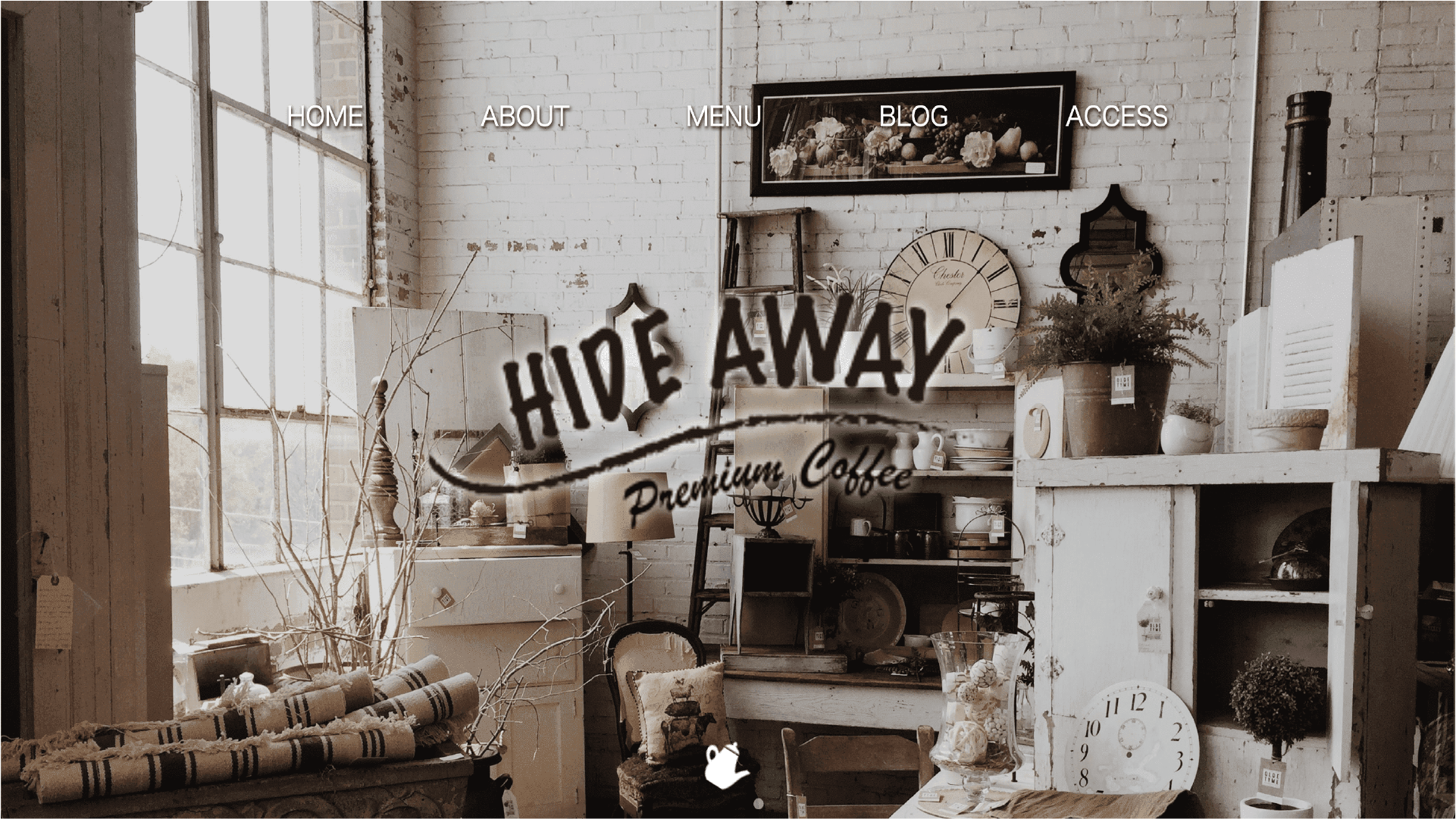
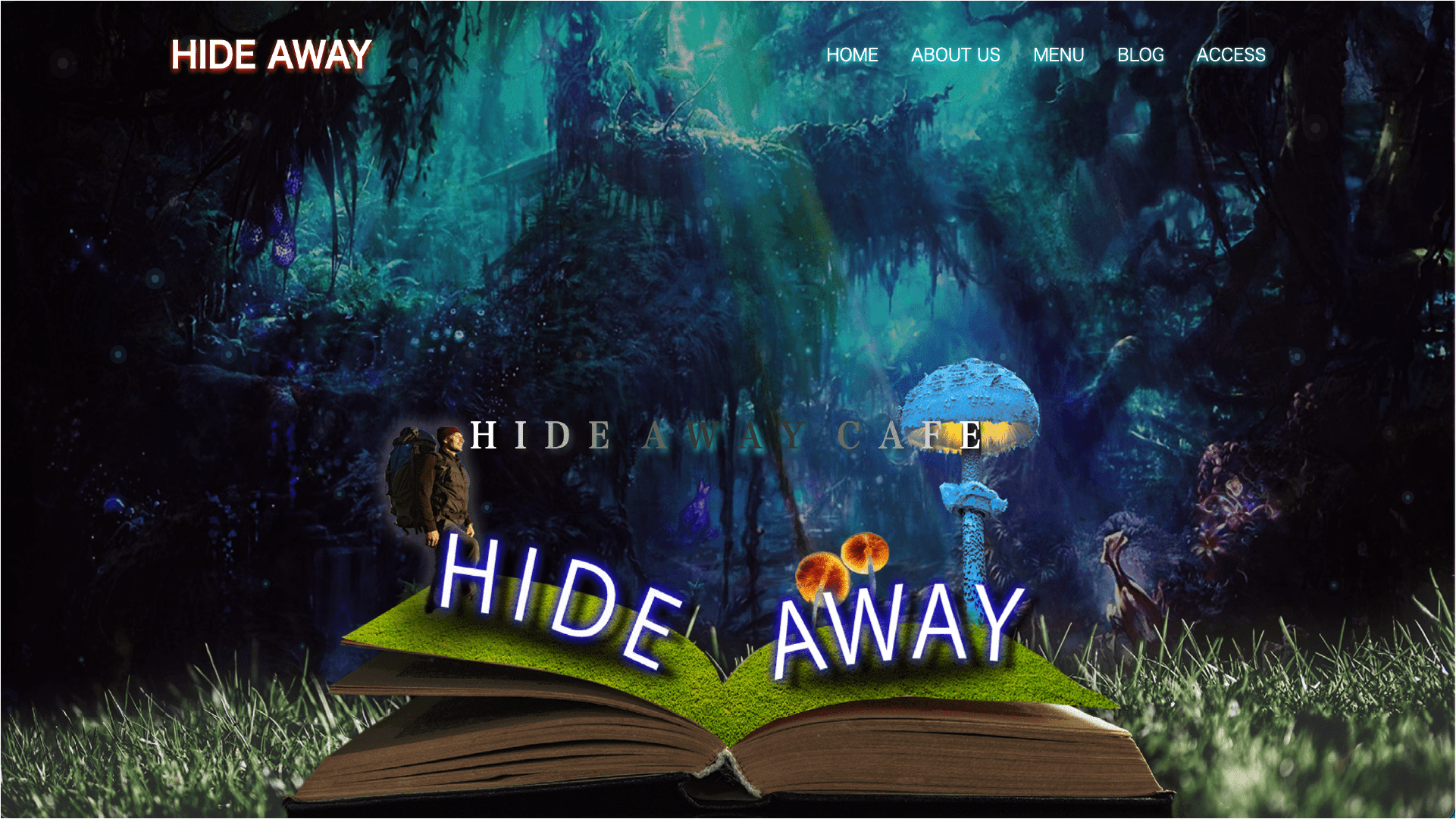
仮想1ページカフェサイトの制作。3作品目 制作実習の時間がまだ残ってたので、cssアニメーションを使用し、見て面白いファンタジ-カフェワンページサイトをテーマに作成。 背景画像はPhotoshopで合成し作成。(入学4ヶ月目)
WEB制作03を見るフィットネス
仮想1ページフィットネスサイトの制作。制作日数2日間。簡単な1ページサイトをjavascriptを使って要素がふわっと表示されるような、動きのあるサイト制作をしました。 学校提供の画像を使用。 (入学4ヶ月目)
フィットネスを見るリニューアル
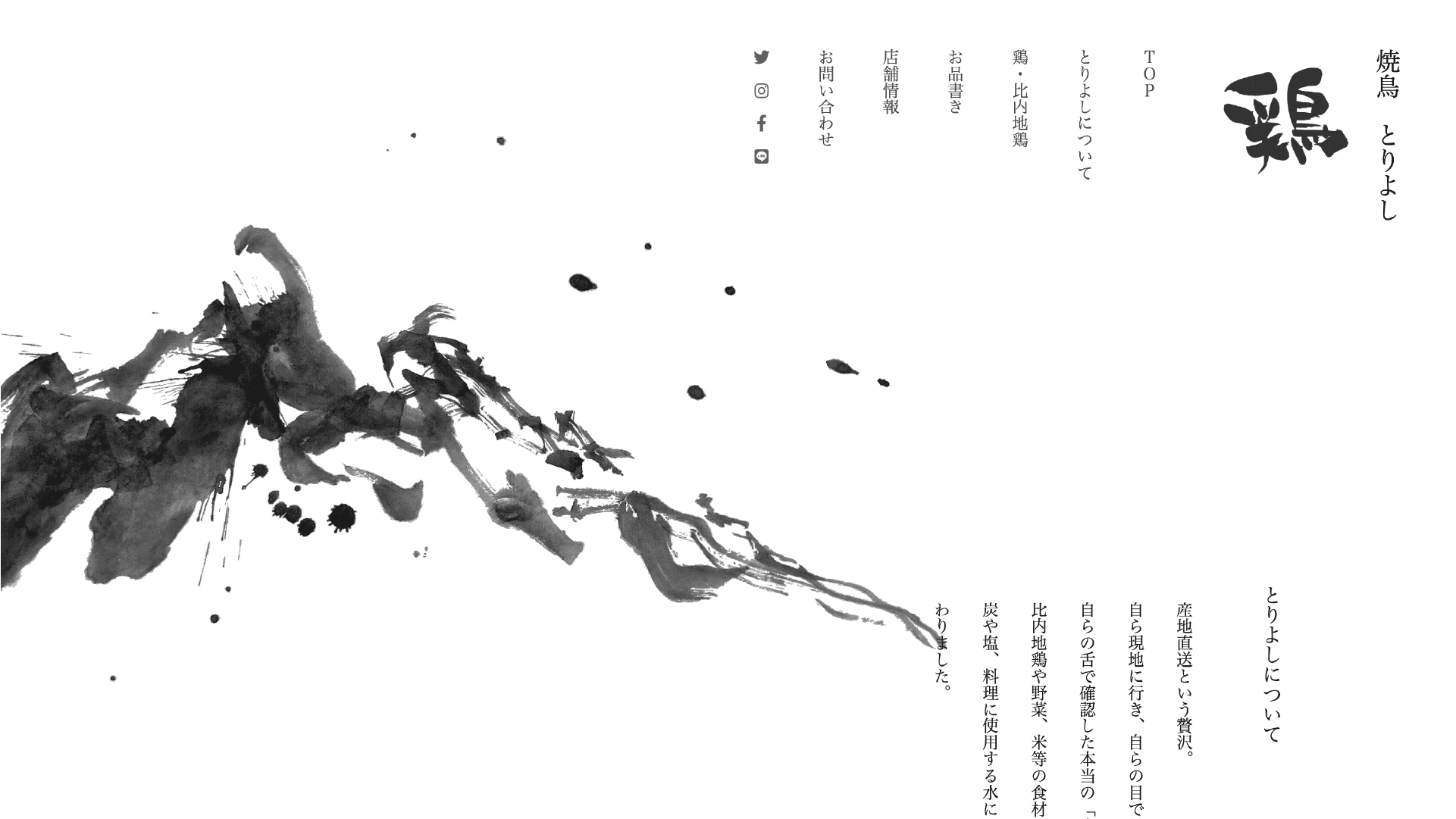
焼き鳥屋さんのWEBサイトのリニューアル。今回は外国人観光客の集客を目的とした、1ページのサイトと、和風なサイトを作成。1ページサイトのABOUT TORITOSIをクリックで和風サイトに飛びます。 (入学5ヶ月目)
リニューアルサイト を見るPORTFOLIO
学校で製作した作品をまとめるために、
1ページサイトで見る場合はこちらをクリックして下さい。